Easy Set Up Donations Button on Website

Nonprofits often rely on their donors to keep their organizations afloat. Donations often contribute a large part to the resources that are needed to keep you up and running.
With this in mind, it makes sense to invest time and thought into your nonprofit's website, setting up a donation page, and the "donate" button. Your donate button is the main call to action on your website. You may run fundraising campaigns on various online channels- emails or social media- your donate button will remain the call to action for donors coming from every platform.
A great Donate button should capture someone's attention right away and be easy to locate.
Optimizing your donate button, your website, your landing pages, and your donation page will lead to an increase in online donations. In essence, your "donate" button should act as an invitation for your website visitors to support your nonprofit.
Donorbox donation forms can be easily set up on various website builders such as Wix, WordPress, Squarespace, Weebly, etc. And the best part is- you can customize your Donate Button to be most effective and to go well with your website design.
There are a few ways to make the donate button very effective. In this article we cover the best practices for a donate button, tips to making the donate button better, and steps to add a Donate Button on your website.
Table of Contents:
- What is a Donate Button?
- How to Add a "Donate" Button to Your Nonprofit's Website (5 Steps)
- Best Practices for a Donation button
- Quick Tips for a Better Donate Button on Your Website
- 4 Best Nonprofit Donate Button Examples
- Frequently Asked Questions (FAQ)
What is a Donate button?
A donate button or a donation button is basically a button on a nonprofit's website or on any other online fundraising platform that leads donors to a donation page, allowing them to easily make a donation to the organization.
Donate buttons can be used not only for the nonprofit's website but also on platforms such as YouTube, Google, and even Facebook. Adding donate buttons to these platforms is a great way to encourage giving from people who are already engaged with your content and who may feel more compelled to donate as a result.
"Donate Button" For Nonprofits – Secure Donation Page
In addition to an embeddable donation form, Donorbox offers two embeddable donate buttons for websites:
- A donate now button is linked to your secure donation page. When the donor clicks on the donate button, they will be taken to a different donation webpage.
- A donate button for a popup modal form. In this, a click on the donate button will make your donation form pop up on the same web page of your website.
With the secure donation page, you don't need to install any additional SSL on your website. However, if you want to use a popup modal form, make sure that your website is SSL secured.
Add a Donate Button Today
Getting Started
Before we start with the steps to install a donate button on your website, you must make sure your donation form is set up. Your donate button will work only if your donation form is linked to the donate button. Bear in mind that your donation form must be as simple and well designed as your donate button, it is a complete donor experience that counts in making sure your supporters are able to donate easily and continue to come back.
The Donorbox donation form is very easy to set up, in about 15 mins it embeds to your website. Check out our integration blogs to find quick tutorials for installing donation forms on various website builders. Getting started is very simple:
- Sign up on Donorbox (free account)
- Set up a Stripe or PayPal account to receive donations/payments.
Watch our video tutorial to sign up easily on Donorbox & start fundraising in 4 simple steps:-
How to Add a "Donate" Button to Your Nonprofit's Website
Step 1
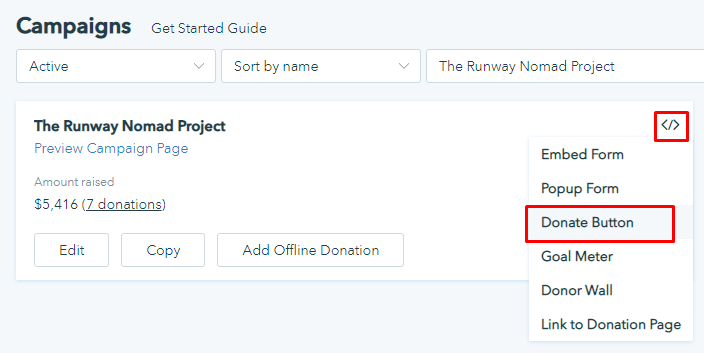
Go to your Donorbox Campaigns page and find the campaign that you want to embed. Click the icon for integration options </> , as shown. Select the Donate Button option in the list that appears.

Step 2
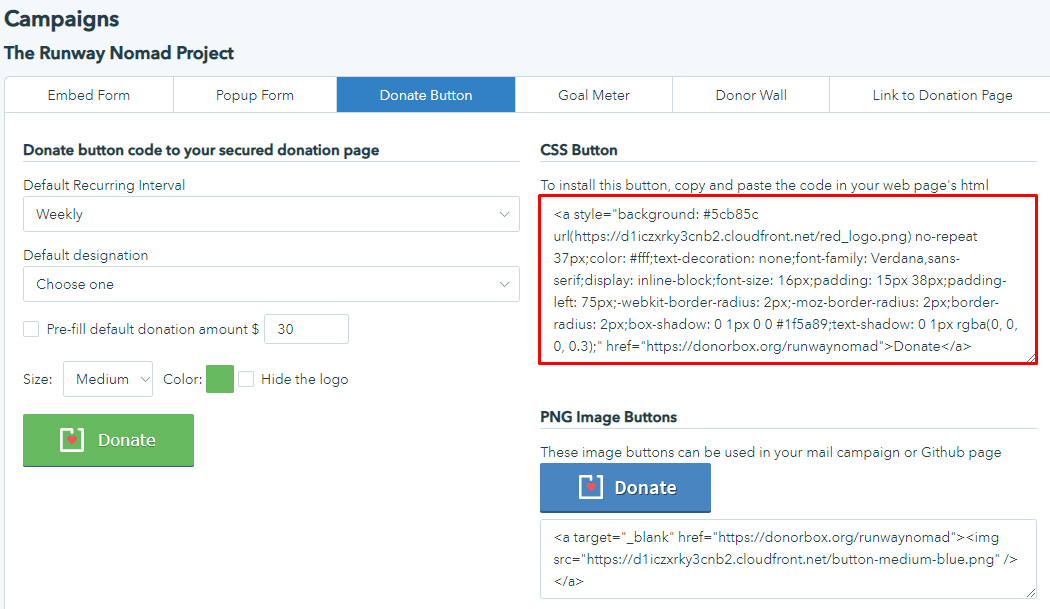
This is where you can customize the look and settings of your Donate Button. Make whatever changes you need to the customization settings. You'll notice the code in the code box adjust itself as you make changes.
Then, copy the auto-generated code, as shown:

Step 3
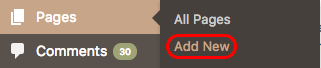
Head over to your website editor (we will be using a WordPress website as our example). Find or create the page on which you wish to add your "Donate Button".

Step 4
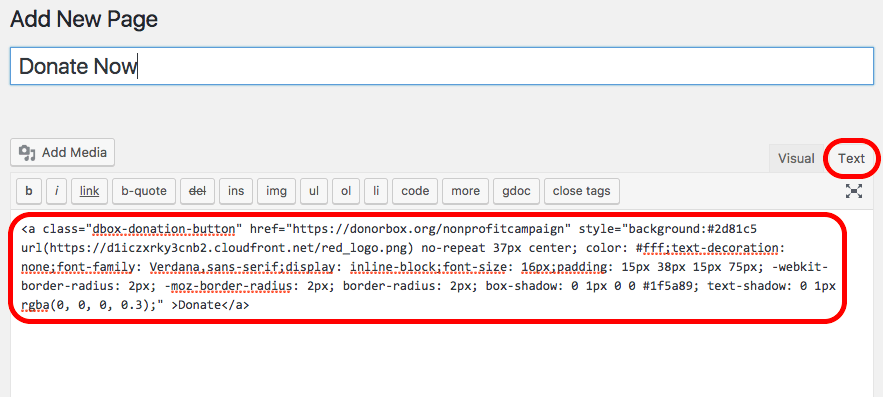
Once you're on the page that you want to add the Donate button on, select the text editor (as opposed to the visual editor). Paste your "Donate Button" embed code (that you copied in Step 4) in the appropriate text box.

Step 5
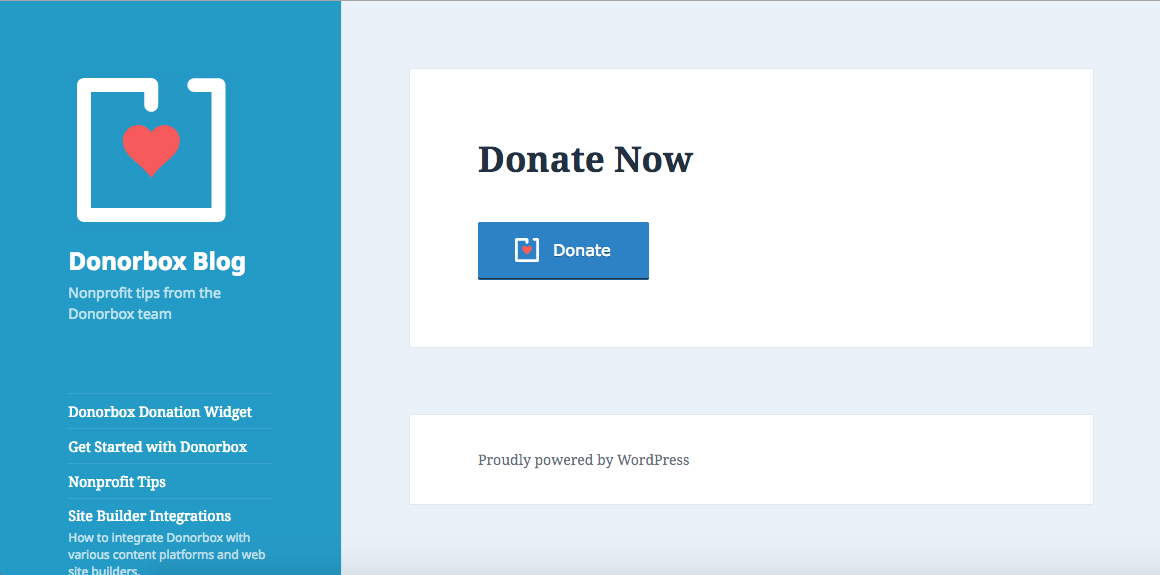
Publish the page, and you're all set!

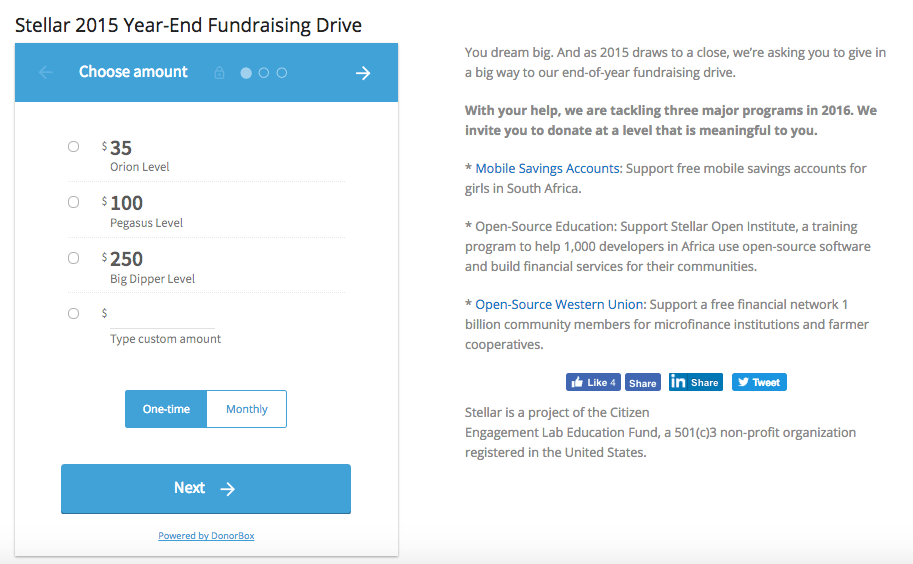
Clicking on the donate now button will take you to a secure donation page such as the one below.

Get Started With Donorbox
"Donate Button" For Nonprofits – Popup Modal Donation Form
In addition to the secure donation page, Donorbox offers the popup modal form as another option for the donation button integration.
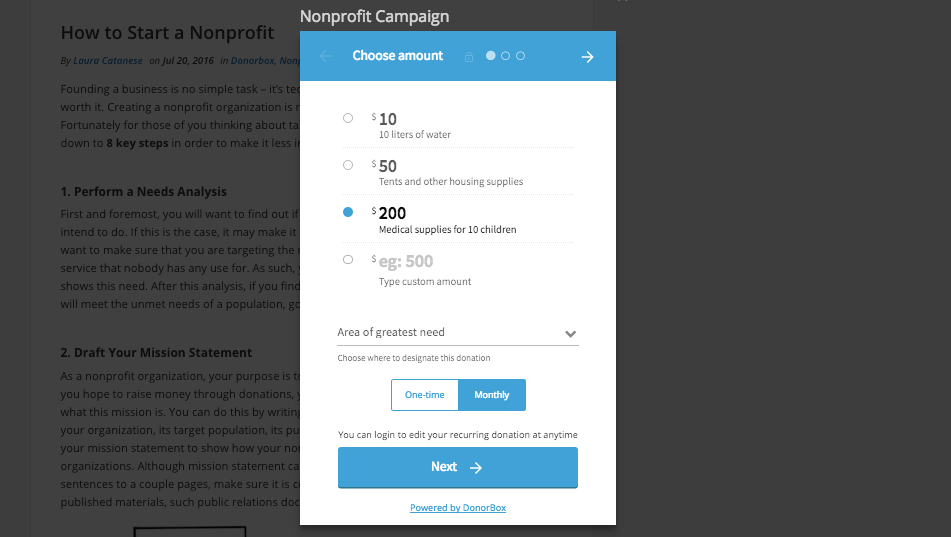
This means that instead of redirecting your donors to a separate donation page, you can make it so that a donation form pops up on the same screen when someone presses your donate button.
Try it out here:
Donate

For more details on how to install this please check out our modal installation guide.
You will need to install SSL on your website in order to use our pop-up modal form, in order to ensure the security of your donors.
Best Practices for a Donation button
1. A Suitable Donation Button Color
It is advisable to use colors familiar to your donors, such as those in your logo or other marketing materials. Familiar branding and imagery help in ensuring consistency and accountability. Also, ensure that your donation button color contrasts with the rest of the site to make it stand out. A donation button will lose its power if it is not made to stand out on your website or if it is easy to miss.
2. Pre-filled Donation Amounts
When donors decide to donate, the big question is not "should I give?", it's "how much should I give?".
Pre-filled donation amounts help your donors make that decision and also speeds up the process. Choose the right donation amount according to your audience.
A great way to set suggested donations is to recommend amounts that are slightly higher than your previous average donation. For example, if last year's average donation was $25, suggest donations of $10, $30, and $50. People who want to donate $25 would be more likely to increase their donation to $30 rather than reduce their donation all the way down to $10.
You can also highlight the default donation amount so that it stands out from the rest. Also, consider giving them an option to donate a custom amount.
3. Donation Call-to-Action
Any successful nonprofit fundraising campaigns have a Call-to-Action. A Call-to-Action is exactly what the name sounds like- words or phrases that drive visitors to take a specific action on your site. Your call to action is when you actually ask somebody to do something—in this case, donate.
An effective CTA should be short and concise and must communicate the urgency of the cause to compel your donors to donate. Based on your specific cause, here are some examples of effective CTAs:
- Join the fight!
- Give to <nonprofit/cause>
- Impact the lives of <blank> today
- Make a donation
- Take action!
- Stop Injustice
- Fight now!
- Help <blank> in need!
- Save the <blank> now!
- Support <blank> now!
- Transform lives today!
- Complete your gift
- Advocate for our cause
- Make a difference in <year>
Quick Tips for a Better Donate Button on Your Website
- Your donate button should stand out from the rest of your website immediately.
- Put your donate button somewhere that doesn't change as a user navigates your website.
- Colour is the other important factor, and just as bigger buttons seem to have benefits, so do brighter ones.
- Keeping the message short and simple is the way to go.
- Use color. Colorful, high-contrast donate buttons are more eye-catching and perform better.
- Include a short, compelling message right above the donate button. This can be helpful in convincing donors who are still on the fence.
- Incorporate your donate button in everything from your blog to your emails.
- Use white space on your donation button. This can command attention and successfully have your donation button stand out on your website.
4 Best Nonprofit Donate Button Examples
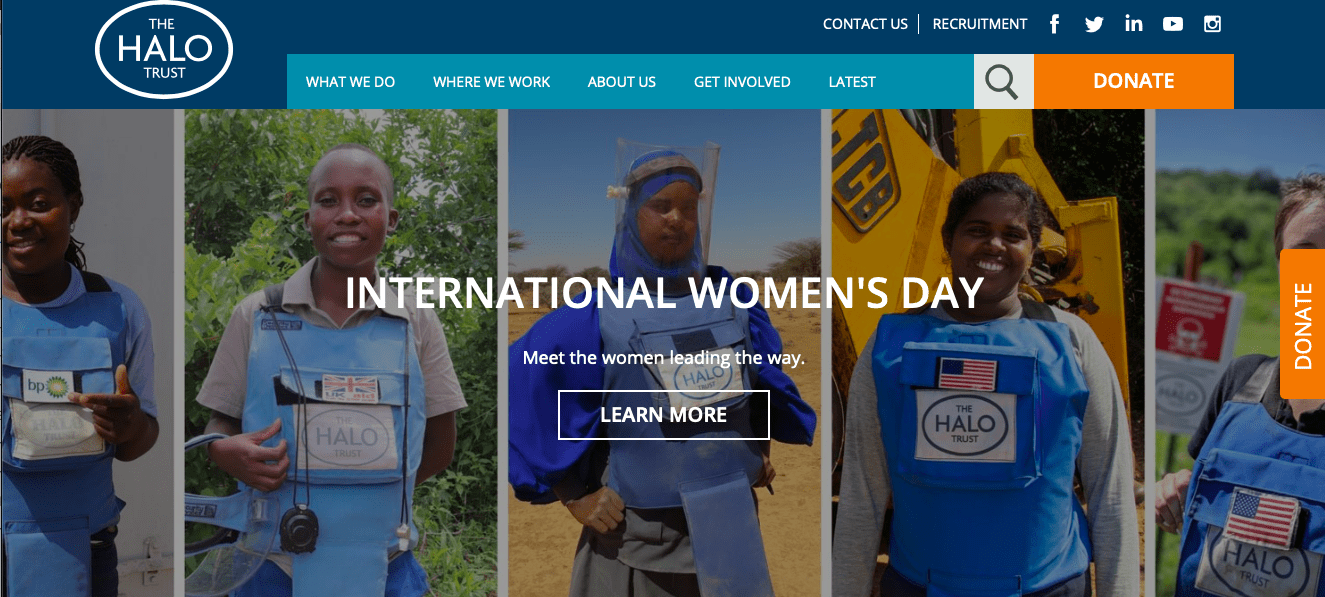
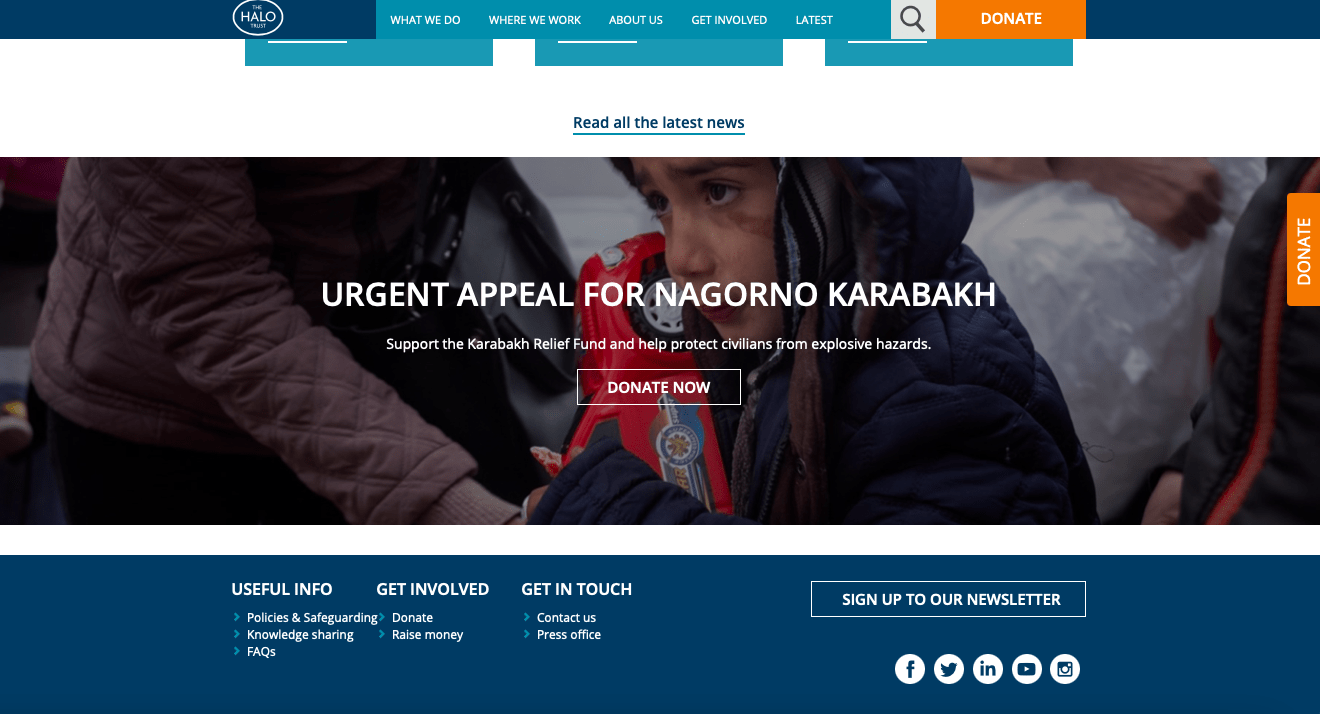
1. The HALO Trust

What we love
The HALO Trust's donate button is one of the best examples for nonprofits.
Firstly, the button is big and placed on the top right corner with a color that's contrasted with the rest of the website, which makes it stand out among other elements on the homepage.

Secondly, the button is sticky and remains right there as the user scrolls down the page.

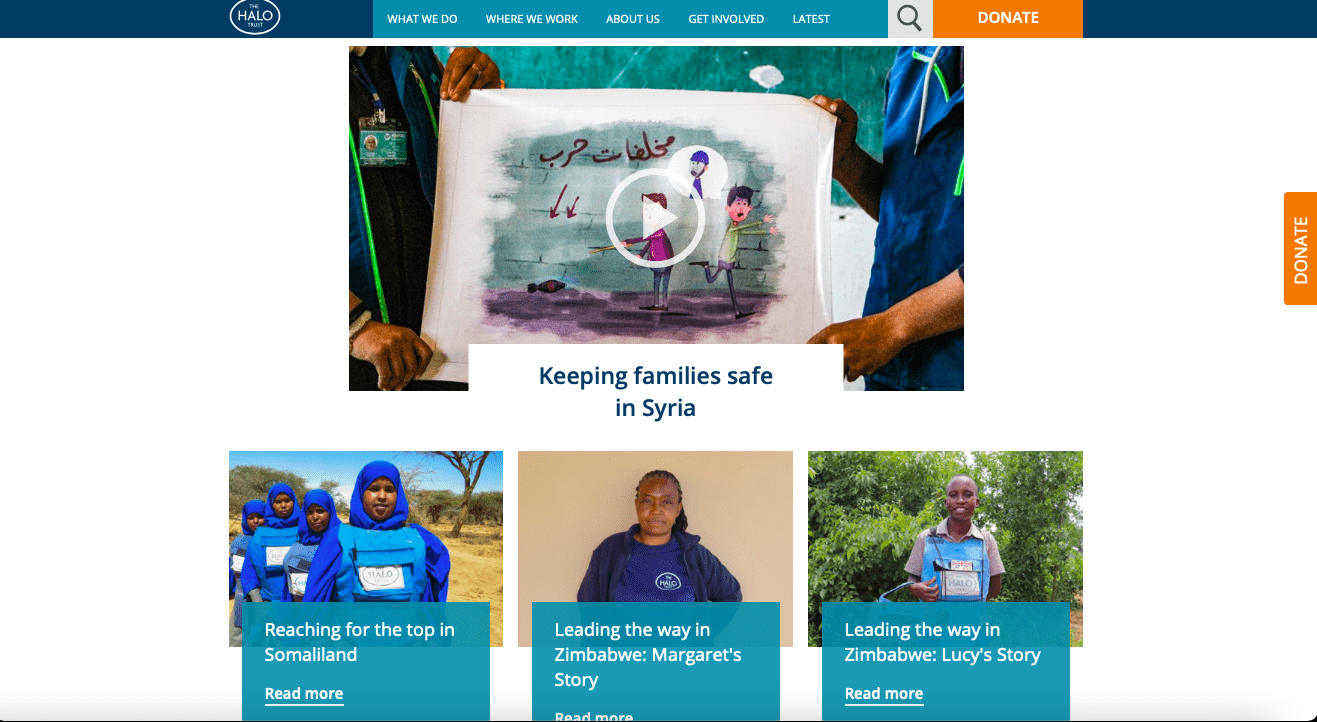
Upon clicking, the button takes users to a secure donation page with an embedded form right at the top of the screen. Prefilled donation amounts and the option to choose a recurring donation make the whole experience easier for donors.

There's another 'Donate Now' button on the homepage dedicated to recent or urgent campaigns. It has a clear and actionable CTA above it, which prompts users to help immediately. This button takes users directly to the campaign-specific donation page.

What we'd improve
The side button on the website looks redundant as the top button is a sticky button. Plus, both the buttons take users to the same donation page. Hence, opting to not have that button on the website would do no harm.
The nonprofit has a provision on its website to help raise money for relevant causes. However, the feature is not highlighted on the homepage. This can be easily done with a 'Fundraise' button right next to the donate button at the top right corner.
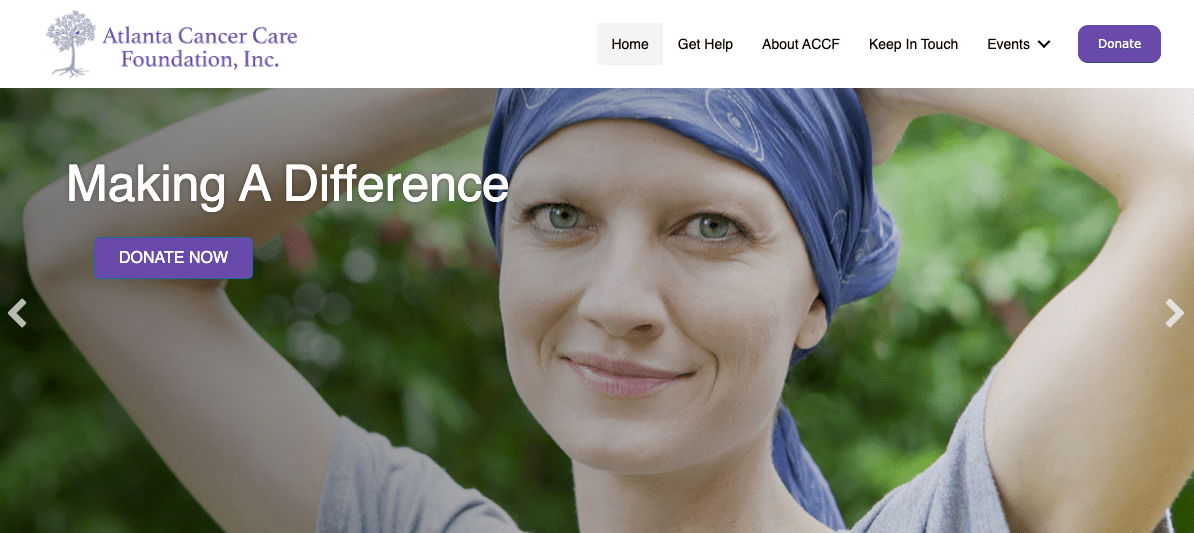
2. Atlanta Cancer Care Foundation, Inc.

What we love
We love the simplicity of the donate button Atlanta Cancer Care Foundation, Inc. has implemented on their website. Speaking of simplicity, the entire website design is neat and consistent throughout. It complements the button and its color.
See how they used their logo color in the donate button. And then, it was coupled with an impactful CTA right above it. For an image-focused homepage, the button and the message stand out pretty well.

As you scroll through the website, the donate button at the top stays put.
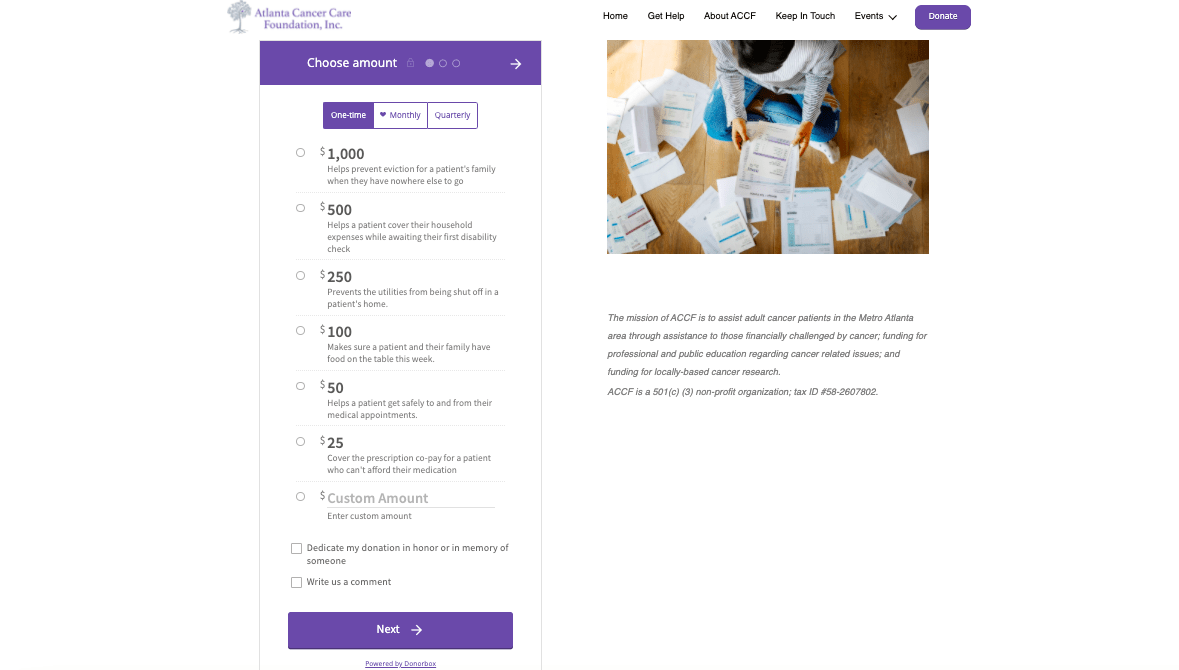
The donate button, upon clicking, takes users to a secure donation page with an embedded form. This form provides multiple donation options such as prefilled amounts and recurring donations.

What we'd improve
To be honest, nothing much.
But we have come to notice the other 'Donate' texts that pop in throughout the homepage, right till the bottom. These CTAs should be given a button-like appearance for better visibility against the background images. The text-like appearance with white font color is making them less likely to grab attention.

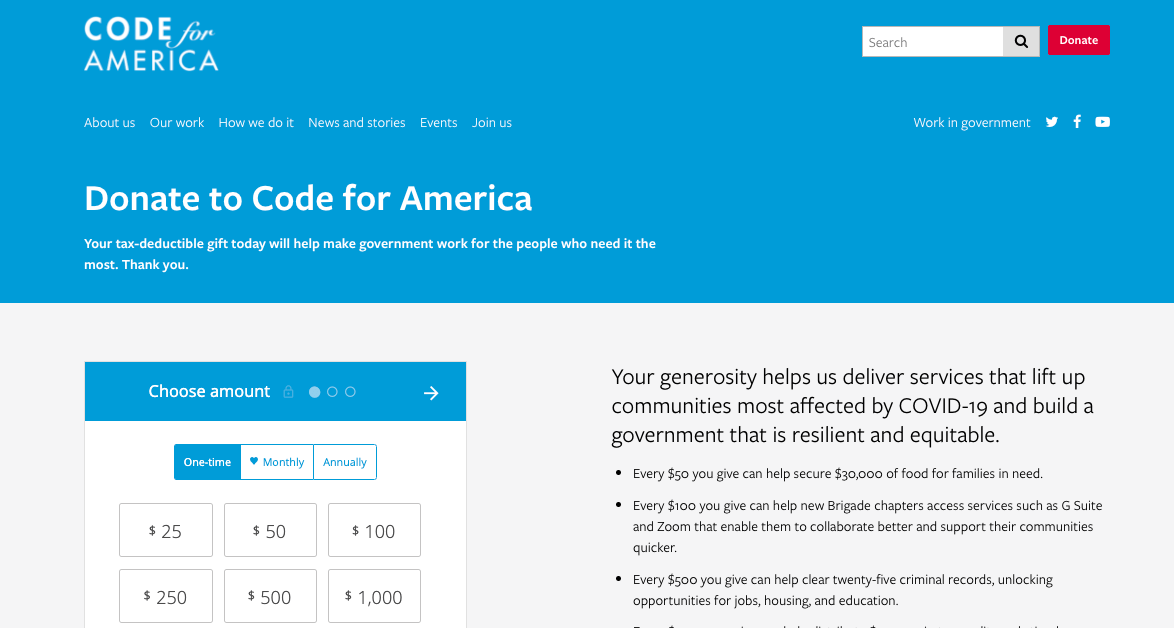
3. CODE for America

What we love
We love the way 'Donate' at the top right corner stands out amidst every other important element on the screen. Even though the button isn't that big, the red color which contrasts with the CODE for America website is sure to grab one's eyes.
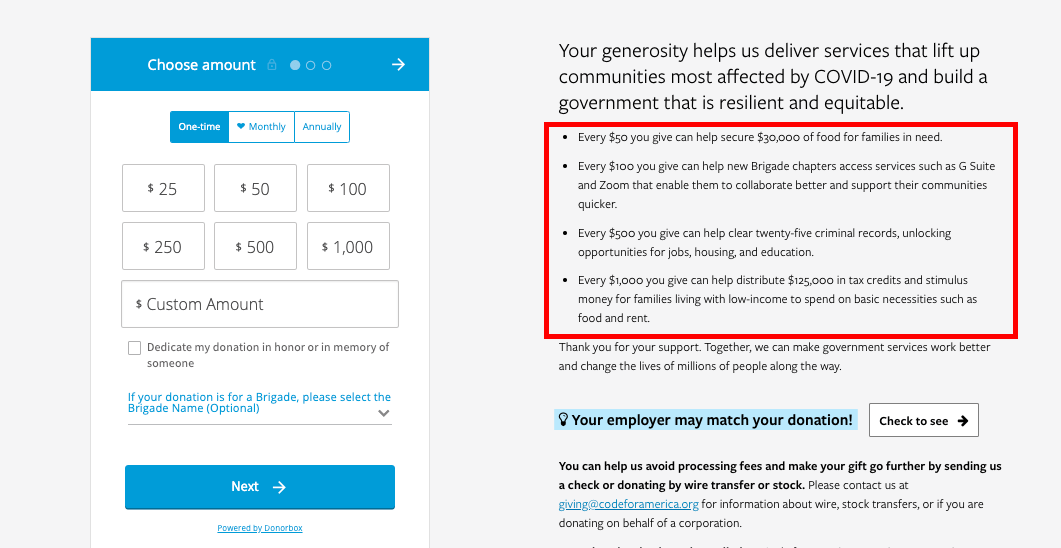
The CTA or message right above the donation form is simple and easy for people to understand their mission. The one to the right in a bigger font is equally effective, in fact it makes the cause more transparent.

The donation form is easy to use, gives ample options for making donations with prefilled amounts, and allows monthly and quarterly recurring donations as well.
But the cherry on the cake is the way these amounts are justified with details about their impact in people's lives.

Trust us, this donation button and form practice is the best way to inspire donations from potential donors on the internet.
What we'd improve
While the button, its visibility, and the donation page are all very effective, there's something we couldn't help but notice.
The donate button isn't sticky. It tends to be left behind as you scroll down the page. We'd suggest having a button that moves along with your users' eyes up or down the page. The nonprofits in our previous examples possess sticky donate buttons on their websites. You may want to have a look.
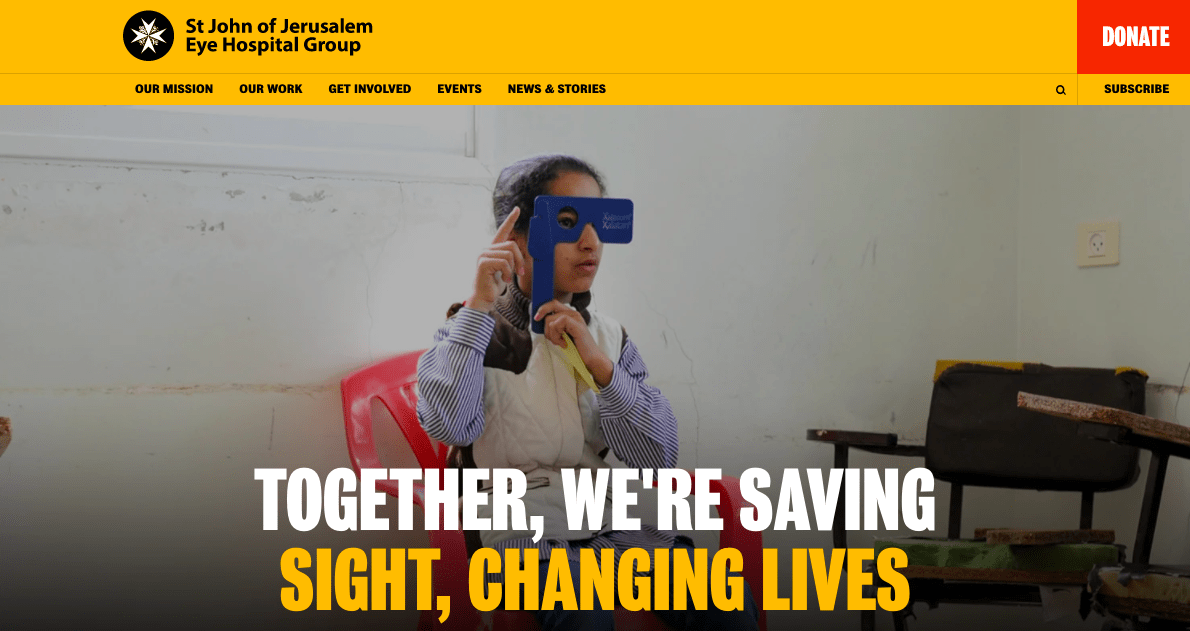
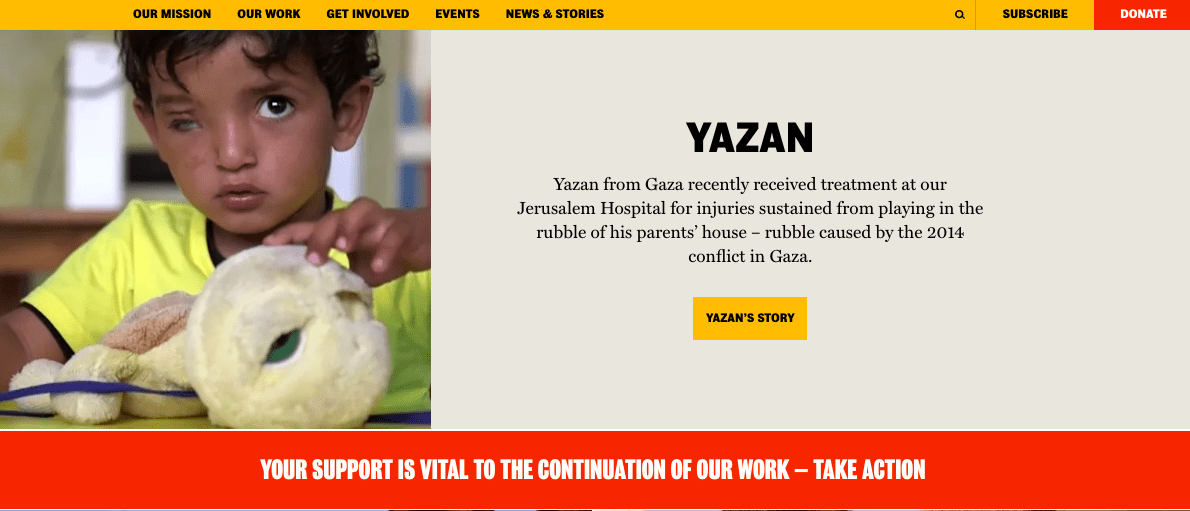
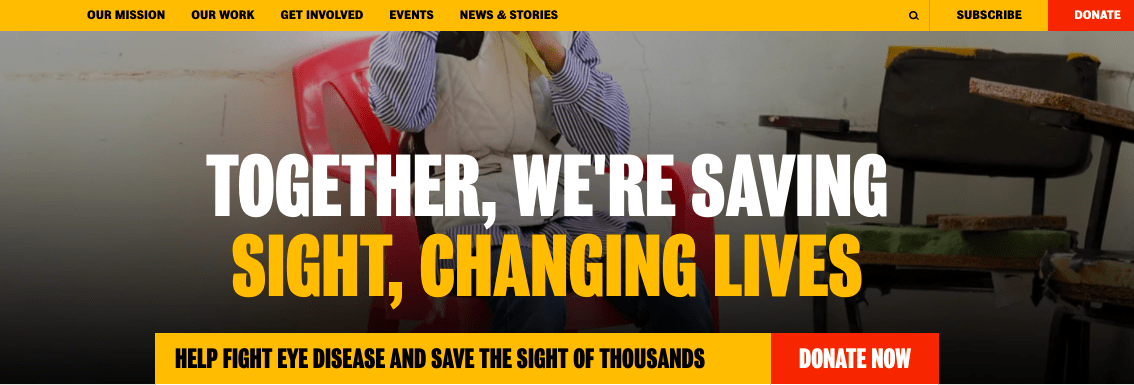
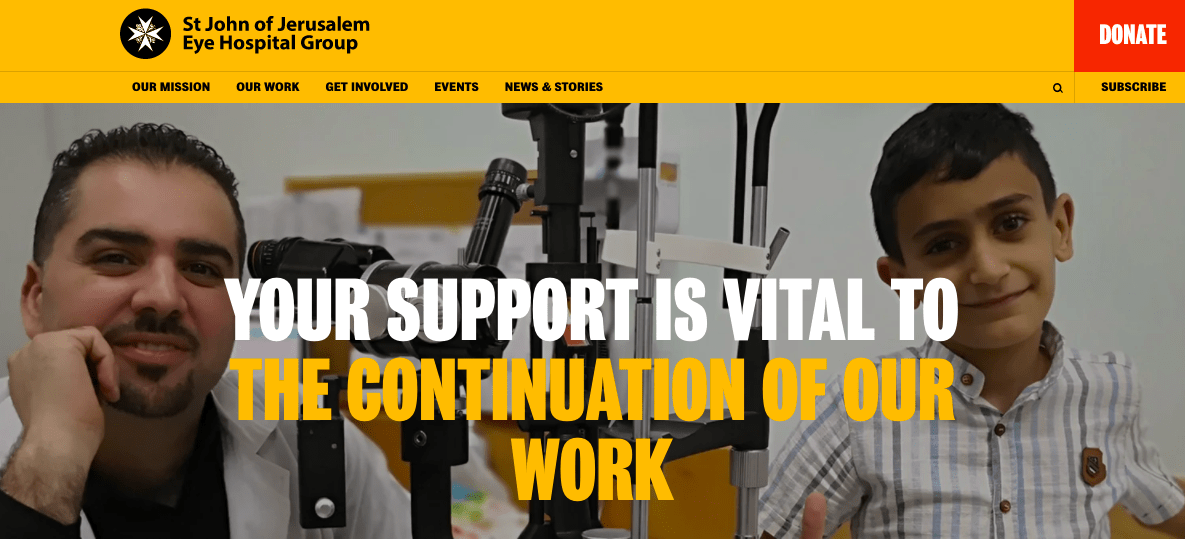
4. St John of Jerusalem Eye Hospital Group

If you ask us what an ideal donate button would look like, this will be it.
It's big and placed at the top navigation bar alongside the logo and hospital name. Hence, it's easy for users to find the button. Its high contrast, bright color, and ample white space ensure the same.
The red color could be hugely in contrast with the website theme, however, we wouldn't complain about it. That's because the hospital has very tactfully placed the call-to-actions in the same color on the homepage.

The top navigation bar contracts as the user scrolls down, still keeping the focus on the menu options as well as the donate button.
We love the CTA. It's short, to the point, and creates an impact in the hearts of the users.

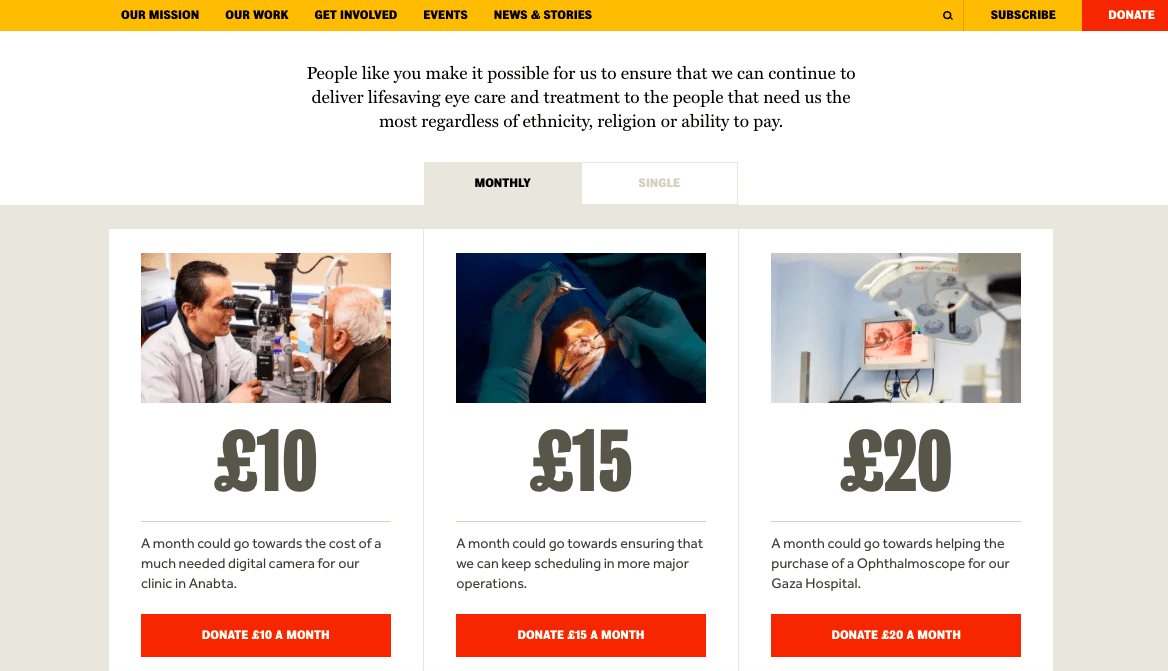
The donate button, upon clicking, navigates the users to a secure donation page with clear and easy-to-understand options for making single/recurring donations.
Under each amount, the information as to how it can make a difference is what makes it even better. Donors love to know what their smallest donation could do to change the world.

What we'd improve
If there's one thing we could improve, it's the way the message is placed on the donation page image. While the words are quite effective, the image in the background makes it a little difficult for them to stand out.

When you're working for a cause, every call-to-action/message on your website is crucial for getting donations. Make sure they stand out amid everything else.
Frequently Asked Questions (FAQs)
1. Where should I place the donate button?
Studies show that the human eye tends to read websites in an "F" or "Z" pattern. The top left corner is best for logos and the upper right corner is a great location for placing your call to action. The bottom right-hand corner is another good location to place your donate button. Make sure that the donate button is present not only on your website but on every other platform as well.
2. What should my donate button say?
Your donate button may simply say "donate" or "donate now", or you can include other messages as well such as "give", "help change lives", "help us", "support our work", "click here to donate", "give a gift now", and other such call-to-actions. Remember to keep the message short and simple. Refer to the section on the best practices for more examples of call-to-action messages.
3. Should I pre-fill the amount near the donation button?
Sometimes, donors might be confused as to how much to donate. You can pre-fill the donation amount of your choice near the donation button to eliminate confusion, expedite the checkout process, and encourage your donors to donate more than the minimum.
4. What is the ideal size of the donate button I should have?
The more people who see your donate button, the more people will click on it. Hence, bigger buttons do better. Make your donation buttons big enough so it is impossible to miss.
5. Can I embed Image donation buttons instead of generic ones?
Use PNG image donation buttons to add a donate button to email campaigns, as well as on GitHub pages.

Source: https://donorbox.org/nonprofit-blog/donate-now-button-for-nonprofits